Create and manage webhooks
You can create webhooks in the Attentive platform or programmatically to send event notifications to specified URLs when certain events occur. With webhooks, you can receive event notifications from Attentive, and then your applications can act on them. For example, your applications can act when they:
- Receive a subscribe event notification from Attentive when a user subscribes to SMS.
- Receive an unsubscribe event notification from Attentive when a user unsubscribes from SMS.
- Receive a message send event notification from Attentive when Attentive sends a message to a subscriber.
- Receive a message click event notification from Attentive when a subscriber clicks a link in an SMS sent by Attentive.
- Receive a custom attribute event notification from Attentive when a custom attribute is added or updated for a subscriber.
On this page
- Prerequisites
- Note on configuring webhook event subscriptions
- Create a universal webhook
- Create a subscription webhook
- Edit a universal webhook
- Disable a webhook
- Delete a webhook
Prerequisites
- You must first create a custom app in order to create a webhook. Then you can configure the settings for it.
-
Decide what type of webhook you want to create:
- Universal webhook–Event notifications for all customers who install the app are sent to the same URL. (You can set this up directly in the Attentive UI.)
- Subscription webhook–Event notifications for each customer who installs the app are sent to a unique URL. (You’ll need to set this up using our Webhooks API.)
Note on configuring webhook event subscriptions
It’s important to ensure that each event type (e.g., sms.subscribed, sms.unsubscribed) is listened to by only one application per company. This prevents overlapping event handling, which can lead to duplicate or missed event notifications. Plan your event type subscriptions across your company carefully to prevent multiple applications from listening to the same event.
Create a universal webhook
Complete the following steps to create a universal webhook:
- Navigate to the integrations setup page.
- Select the custom app (in the Built by you section) that you previously created for the webhook.
The app’s Settings tab appears. - Click the Webhooks tab.
- Slide the Event Webhook Status toggle on to enable webhooks for your app.
- In the Subscribe to event notifications section, select Universal webhook.
- In the HTTP Post URL field, enter the URL that should receive event notifications from the webhook. Note that the URL requires
https://. - Copy and save your Signing key to a safe location. (This is a unique key that is shared between your application and Attentive to verify the event notifications sent to your desired URL. For more information about the signing key, see Webhook authentication.)
-
In the Select events to post to URL drop-down, select the event(s) for which you want to send event notifications to your selected URL:
-
Email
email.opened—An event notification is sent from Attentive when a user opens an email.email.message_link_click—An event notification is sent from Attentive when a user clicks an email.email.sent—An event notification is sent from Attentive when a user is sent an email.email.unsubscribed—An event notification is sent from Attentive when a user opts out of email.email.subscribed—An event notification is sent from Attentive when a user subscribes to email.
-
SMS
sms.sent—An event notification is sent from Attentive when a message is sent.sms.message_link_click—An event notification is sent from Attentive when a message link is clicked.sms.subscribed—An event notification is sent from Attentive when a user subscribes to SMS.sms.unsubscribed—An event notification is sent from Attentive when a user opts out of SMS.sms.inbound_message—An event notification is sent from Attentive when a user replies to an SMS.
-
Custom Attribute
custom_attribute.set—An event notification is sent from Attentive when a user makes a custom attribute change.
-
- Click Save.
The webhook now sends event notifications to the URL you configured for the relevant event(s) you selected in the previous step. -
(Optional): If you want to test that your URL will correctly receive event notifications, do the following:
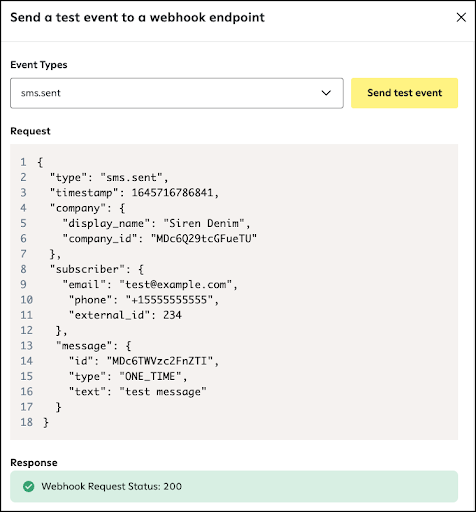
- Next to the HTTP Post URL field, click Send test event.
- On the window that opens, select an event type to send to the webhook URL.
An example payload populates in the Request section. - Click Send test event.
You should now see a Response of 200.

- As a final step, verify that you received the event notification at your selected URL.
Create a subscription webhook
Complete the following steps to create a subscription webhook:
- Navigate to the integrations setup page.
- Select the custom app (in the Built by you section) that you previously created for the webhook.
The app’s Settings tab appears. - Click the Webhooks tab.
- Slide the Event Webhook Status toggle on to enable webhooks for your app.
- In the Subscribe to event notifications section, select Subscription webhook.
- Copy and save your Signing key to a safe location. (This is a unique key that is shared between your application and Attentive to verify the event notifications sent to your desired URLs. For more information about the signing key, see Webhook authentication.)
- Click Save.
-
(Optional): If you want to test that a URL will correctly receive event notifications, do the following:
- In the HTTP Post URL field, enter the URL that should receive event notifications from the webhook for this test. Note that the URL requires
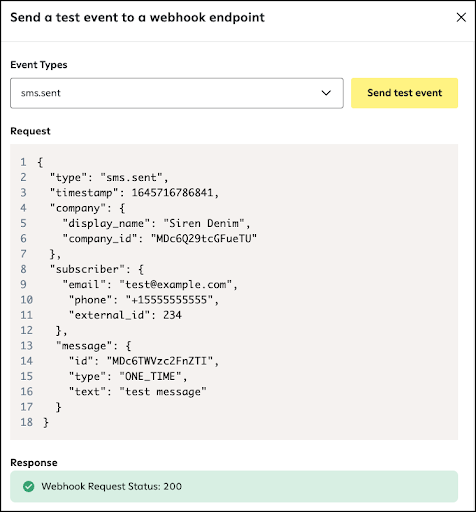
https://. - Click Send test event.
- On the window that opens, select an event type to send to the webhook URL.
An example payload populates in the Request section. - Click Send test event.
You should now see a Response of 200.

- As a final step, verify that you received the event notification at the selected URL.
- In the HTTP Post URL field, enter the URL that should receive event notifications from the webhook for this test. Note that the URL requires
- Configure your subscription webhook using the instructions in our Webhooks API documentation.
Note: If you need to edit a subscription webhook at a later time, you’ll also use the API, not the Attentive platform. To disable it, see Disable a webhook. To delete it, see Delete a webhook.
Edit a universal webhook
Note: This section explains how to edit a universal webhook. If you need to edit a subscription webhook, you must use our Webhooks API.
- Navigate to the integrations setup page.
- Select the custom app (in the Built by you section) that you created specifically for the webhook.
The app’s Settings tab appears. - Click the Webhooks tab.
- Make any needed changes to the HTTP Post URL and/or the event(s) for which you want to receive event notifications.
- Click Save.
The webhook is now updated. - (Optional): If you made a change to the HTTP Post URL and want to test it, see the step explaining how to do this in Create a universal webhook.
Disable a webhook
Complete the following steps to disable a universal or subscription webhook so that you no longer receive event notifications from Attentive:
- Navigate to the integrations setup page.
- Select the custom app (in the Built by you section) that you created for the webhook.
The app’s Settings tab appears. - Click the Webhooks tab.
- Slide the Event Webhook Status toggle off.
- Click Save.
The webhook is now disabled.
Delete a webhook
If you need to delete a universal or subscription webhook, follow the steps to delete your custom app that was created for the webhook.